Front-End Customization
The Peak platform offers a highly customizable front-end to ensure your branding and user experience aligns with your needs. All customization options are accessible from the Admin Panel → Frontend.
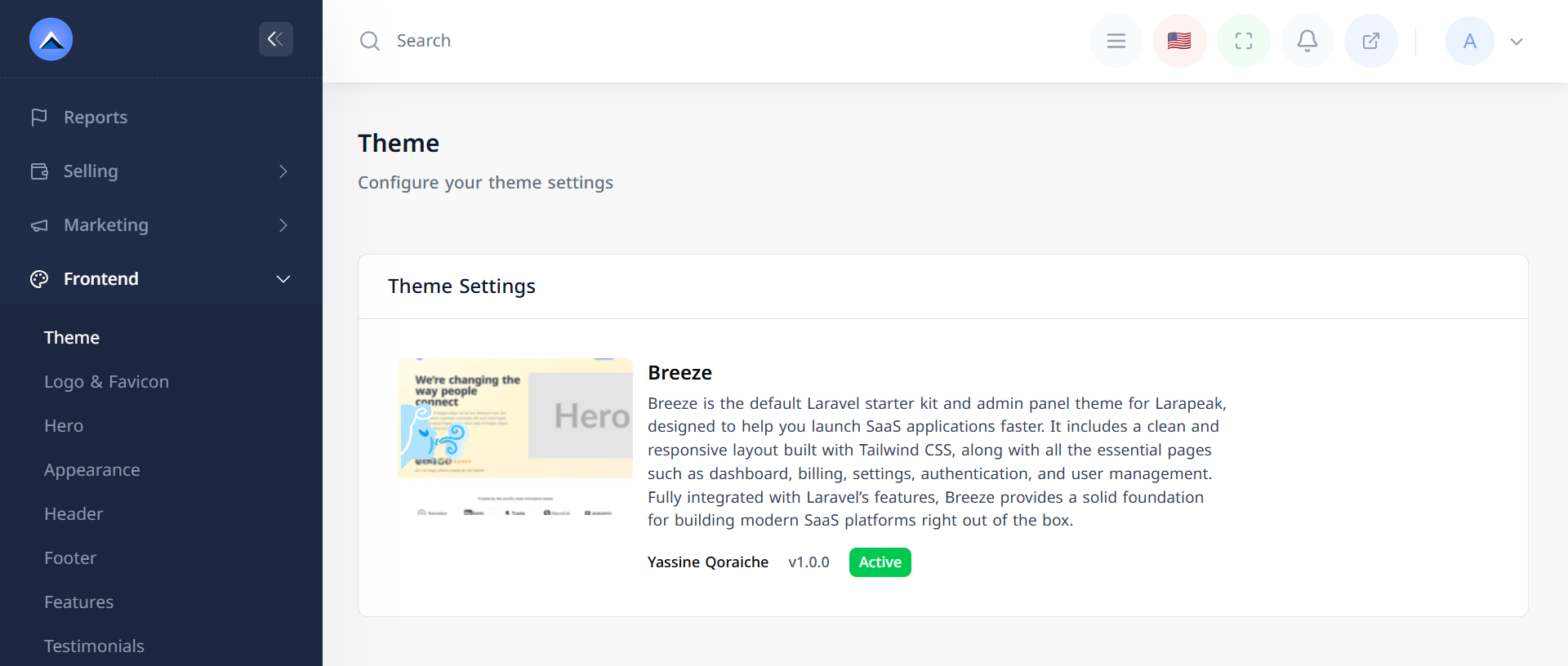
1. Theme
You can easily switch between available themes.

- Switch Theme: Browse the list of available themes.
- Activate a Theme: Click the Activate button to set a theme live.
- Each theme defines a unique style and layout for your frontend.
2. Logo & Favicon
Manage your platform's identity assets.
![]()
- Main Logo: Upload or change the main site logo (displayed in the header).
- Favicon: Upload a new favicon for browser tabs and bookmarks.
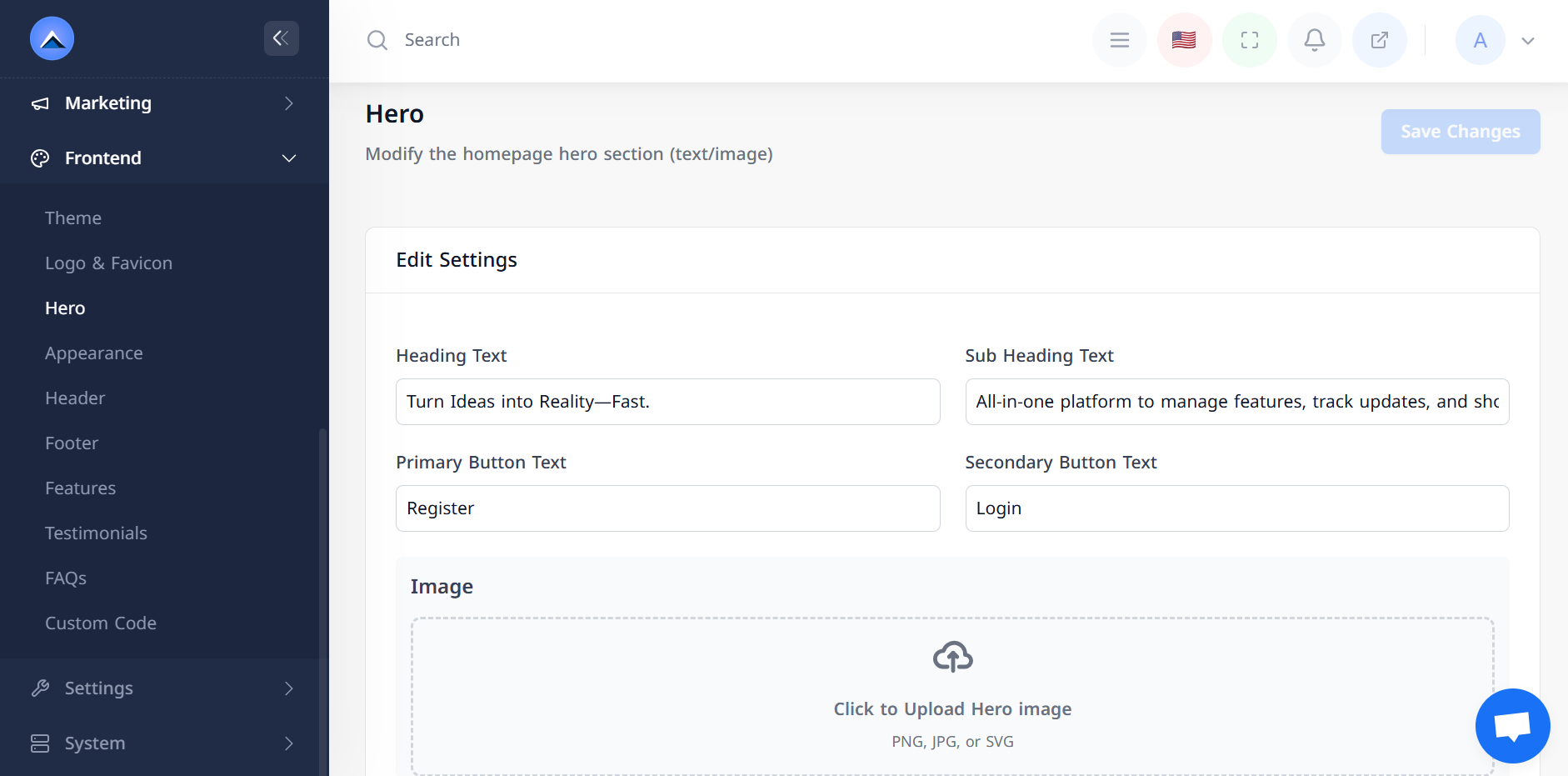
3. Hero Section
Control the appearance of the landing page hero section.

- Heading Text: Main title shown in the hero section.
- Subheading Text: A supporting subtitle or description.
- Primary Button Text: Label for the main CTA button.
- Secondary Button Text: Optional secondary button label.
- Hero Image: Upload a visual illustration or banner for the hero.
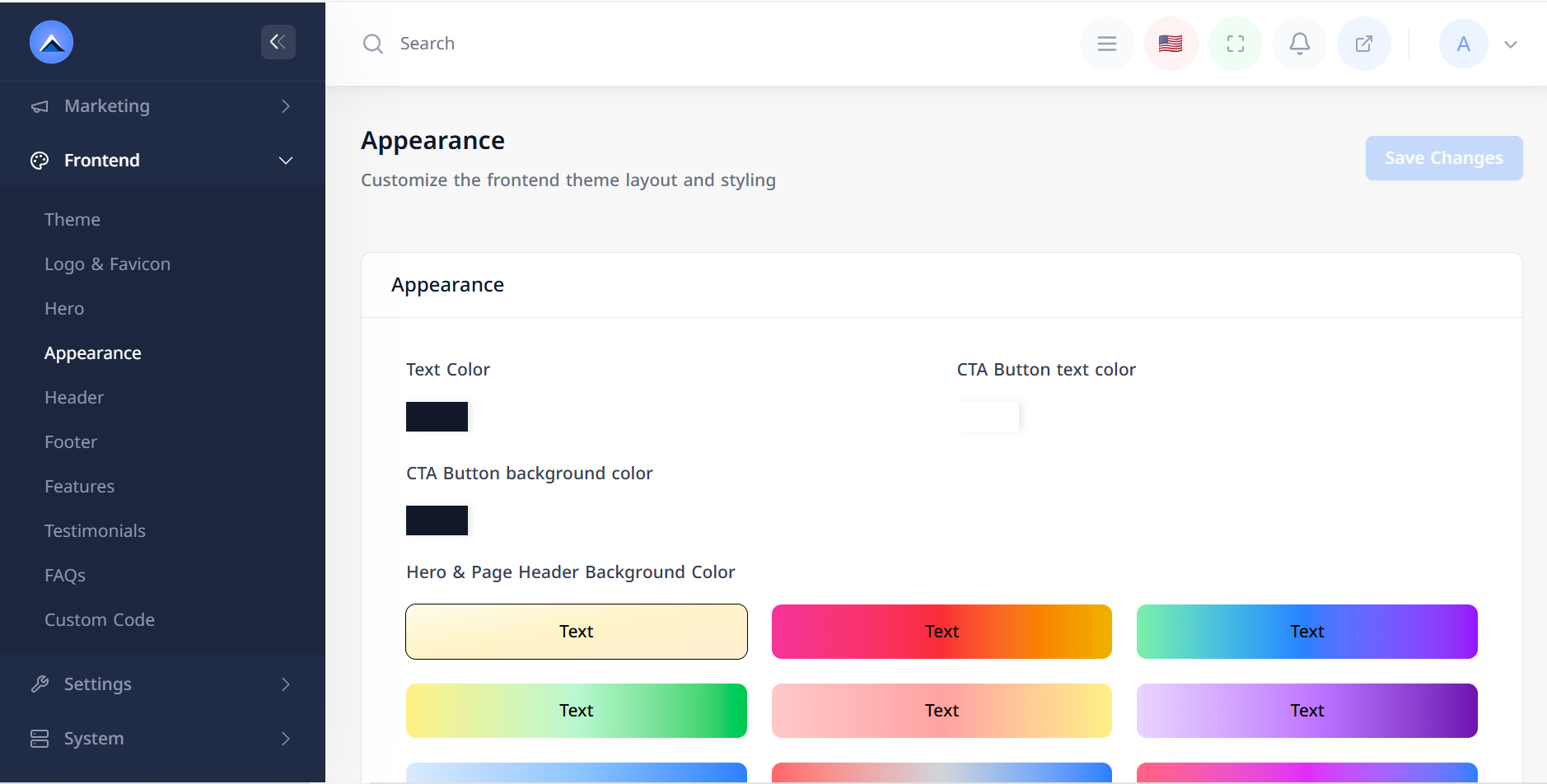
4. Appearance
Style your landing page with customized colors.

- Text Color: Adjust the global text color.
- CTA Button Text Color: Customize the button text color.
- CTA Button Background Color: Set the background for the main CTA.
- Hero & Page Header Background Color: Choose a background for the hero and page headers.
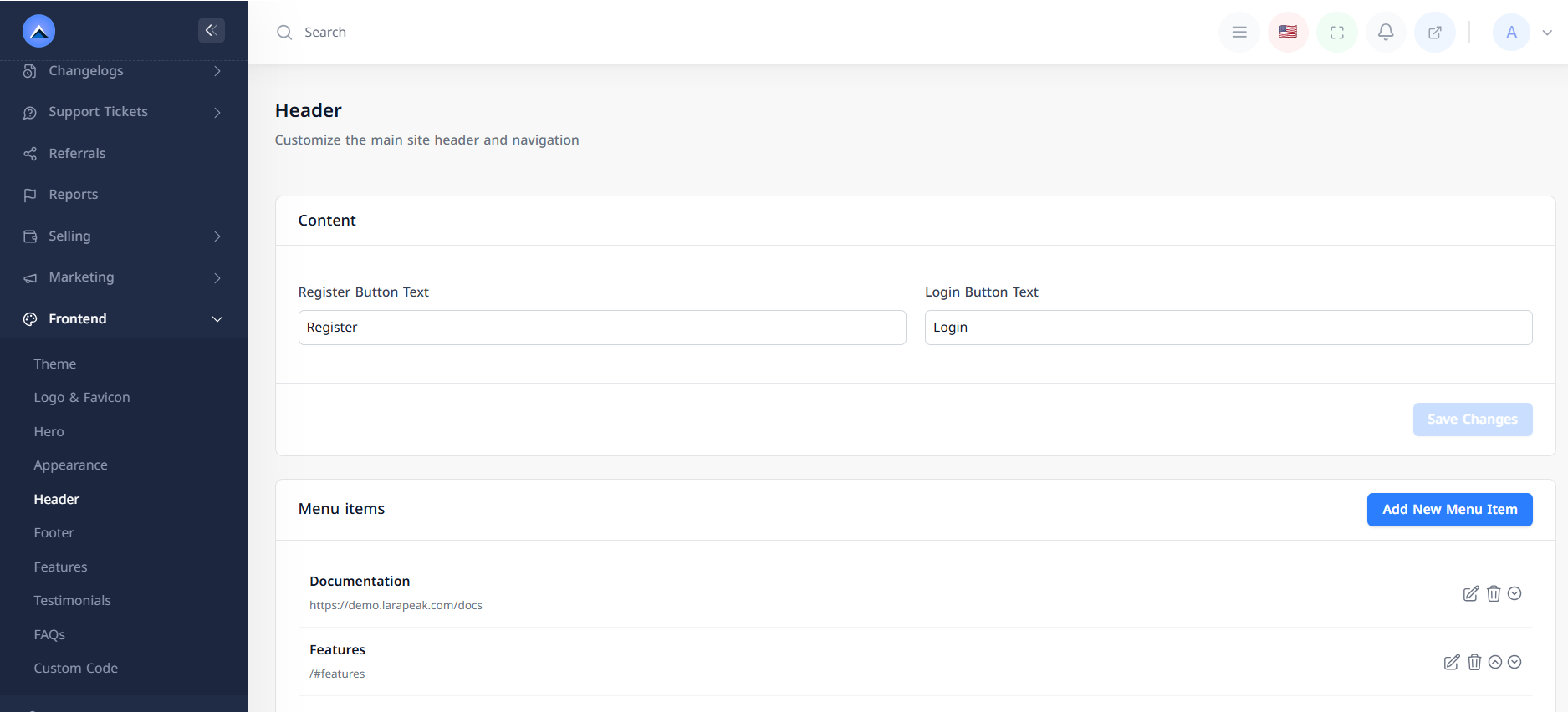
5. Header
Customize the navigation header.

-
Register Button Text: Change the label of the sign-up button.
-
Login Button Text: Change the label of the sign-in button.
-
Menu Items:
-
Title: The text displayed in the navigation.
-
Type:
- Page: Link to an internal page.
- Link: External link with the option to open in a new tab.
-
Template Options (for quick linking):
Documentation,Roadmap,Changelog,About,Contact,Support,Blog. -
Page Selector: Choose from existing pages to link directly.
-
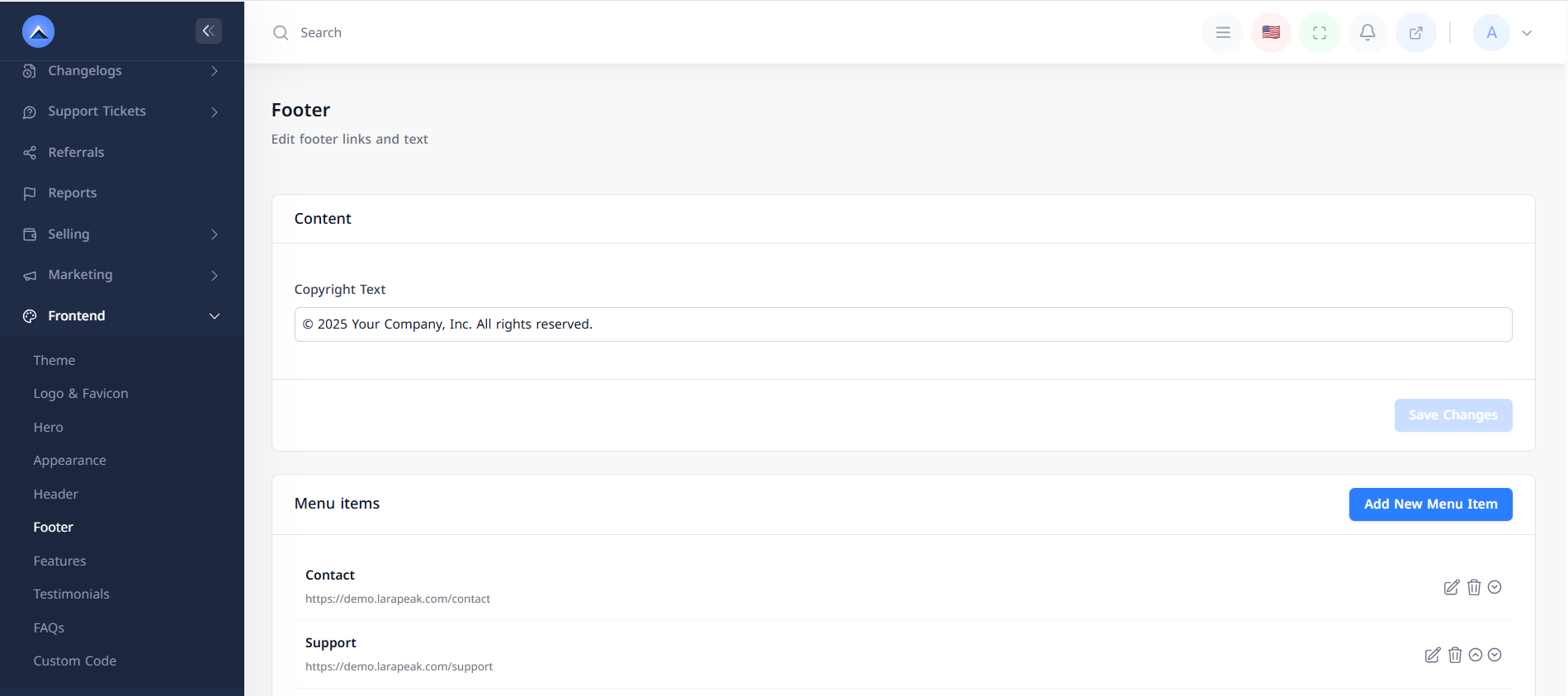
6. Footer
Configure the footer content and links.

- Copyright Text: Text shown at the bottom of the page.
- Footer Menu Items: Same configuration options as the Header section.
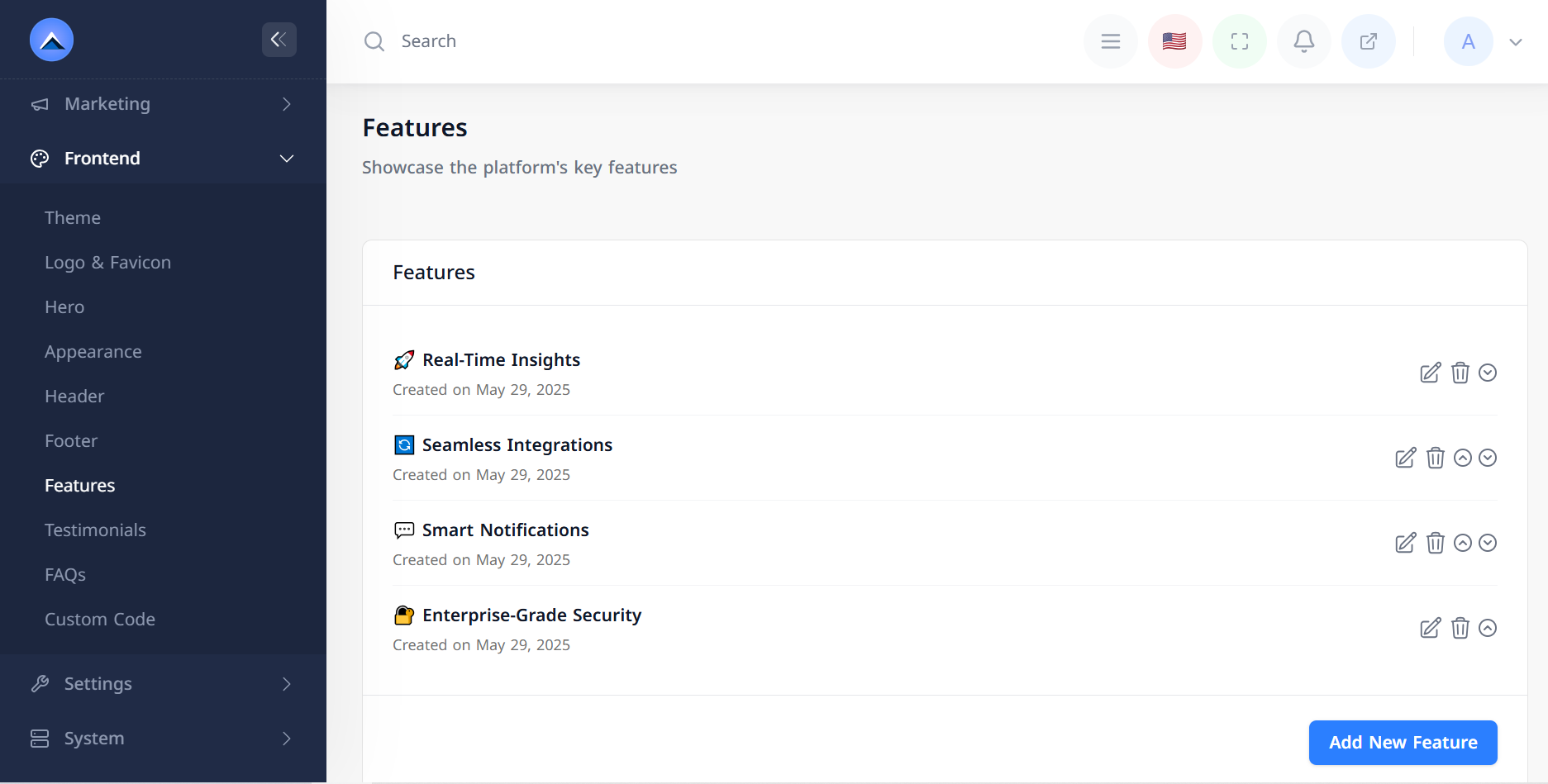
7. Features
Showcase your platform’s benefits with a feature list.

- Feature Name: Short title of the feature.
- Description: Brief summary or value proposition.
- Image: Upload an icon or visual representation.
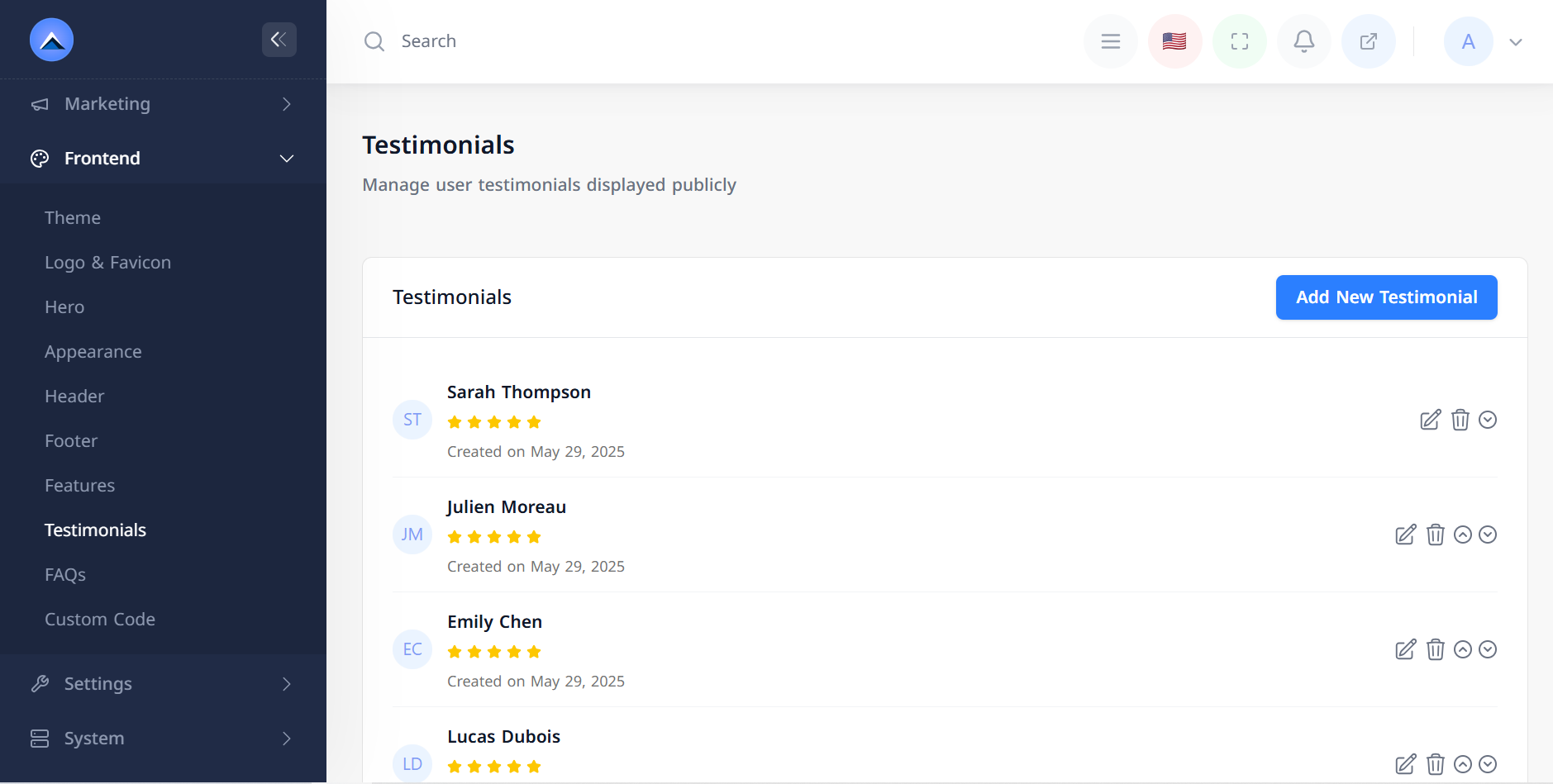
8. Testimonials
Display user testimonials on the landing page.

- Name: Name of the person giving feedback.
- Rating: 1 to 5 stars.
- Company Name: Their company or organization (optional).
- Comment: Feedback text.
- Image: A photo or avatar of the user.
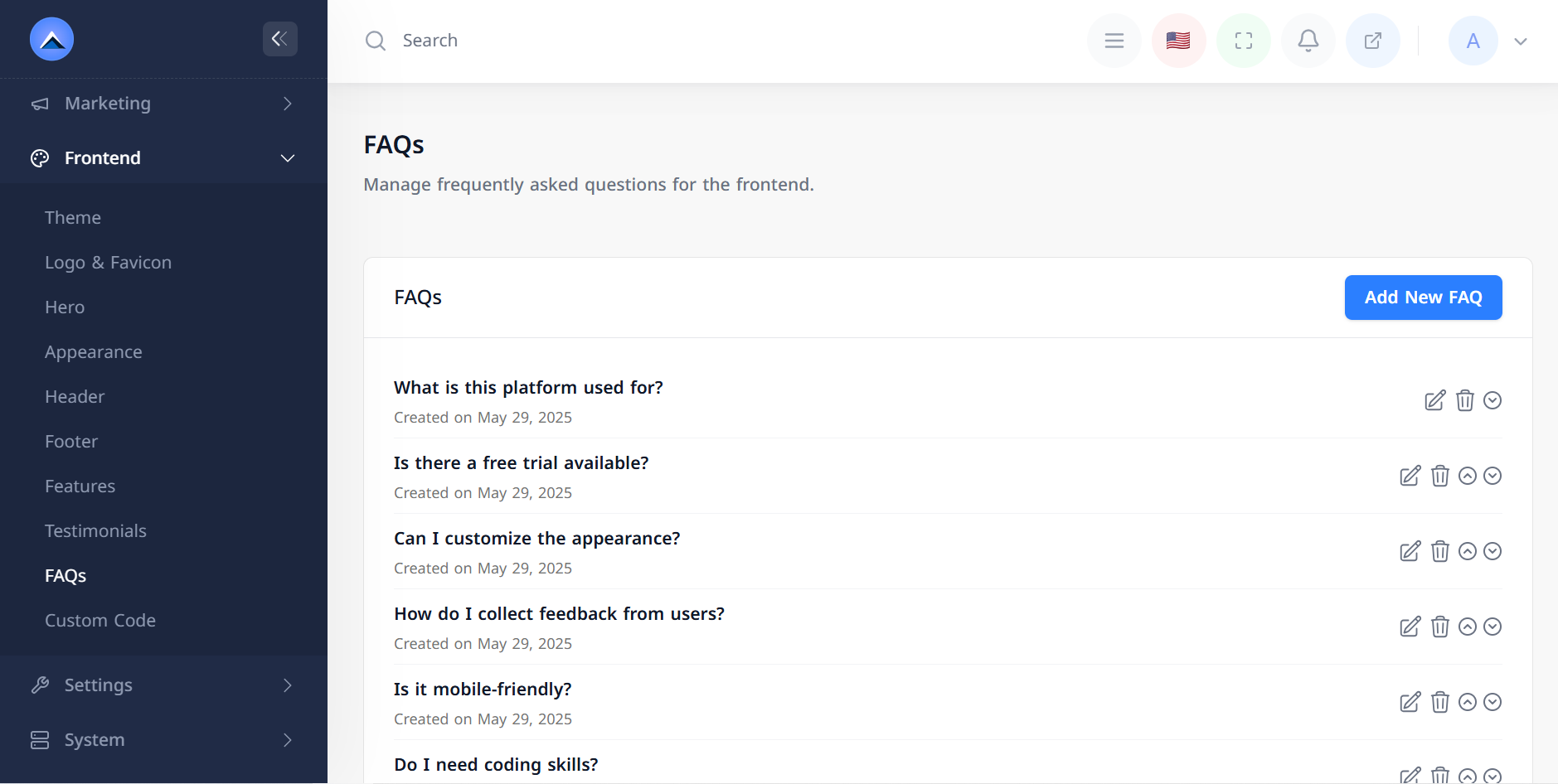
9. FAQs
Frequently Asked Questions section.

- Question: The user's potential inquiry.
- Answer: The clear and concise response.
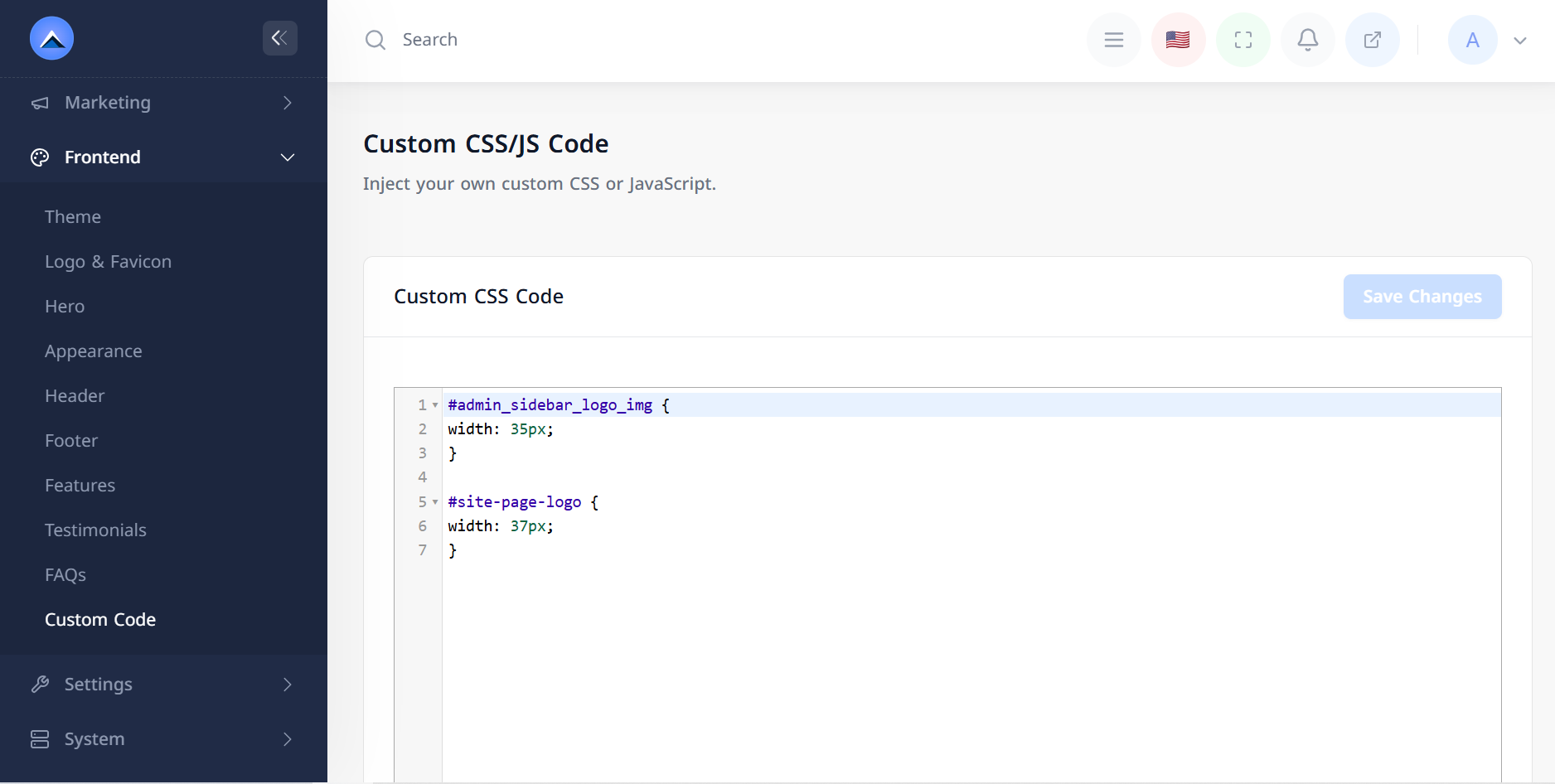
10. Custom CSS/JS Code
Extend the platform’s functionality or styling.

- Custom CSS: Add your own styles for advanced design control.
- Custom JS: Inject JavaScript for custom behaviors or integrations.
All changes can be previewed in real time and saved from the Frontend Customization dashboard. These options empower you to create a unique, branded, and effective user-facing experience.